L’électrique configurable et personalisable

Description
Le produit 100% conçu par le client

L’entreprise Ellipse, spécialisée dans la conception de vélos électriques et innovants, vient de sortir son prochain modèle : le E2 st. Electrique, accessible et polyvalent, le E2 st est aujourd’hui le vélo le plus confortable de l’entreprise.
Il possède une configuration étendue pour répondre précisément aux besoins du client. Une accessoirisation large et pratique pour suivre le quotidien de chacun, et une customisation poussée avec pas moins de 15 couleurs.
Il est personnalisable, simple et beau.
Le vélo possède donc un grand nombre d’options. Afin d’aider les utilisateurs à se projeter au maximum dans leur potentiel achat, nous avons pour objectif de développer une preuve de concept d’un configurateur en 3D basé sur ce vélo
Caractéristiques
Réalité augmentée
L’AR permet d’offrir une réelle visualisation du produit et de projeter l’utilisateur dans son espace directement.
Prix dynamiques
Le configurateur permet d’afficher en temps réel le prix selon les options définies par l’utilisateur.
Configurations illimitées
Chaque produit peut posséder autant d’options que nécessaire, il n’y a pas de limites.
Client satisfait
Grâce à cette expérience plus poussée, le client aura plus de facilité à être convaincu par le produit.
L’équipe
Rencontrez les personnes qui ont conçu l’application.

Graphiste
Paul LASSASSEIGNE

Développeur Back
Maximilien LEMOINE

Développeur Front
Jean-François PAYET
Évolution
Les moments clés de l’histoire du projet
Plus qu'un configurateur, un univers 3D entier
Ébauche d'idée sur l'implémentation d'un parcours utilisateur
Date : 12 février 2024
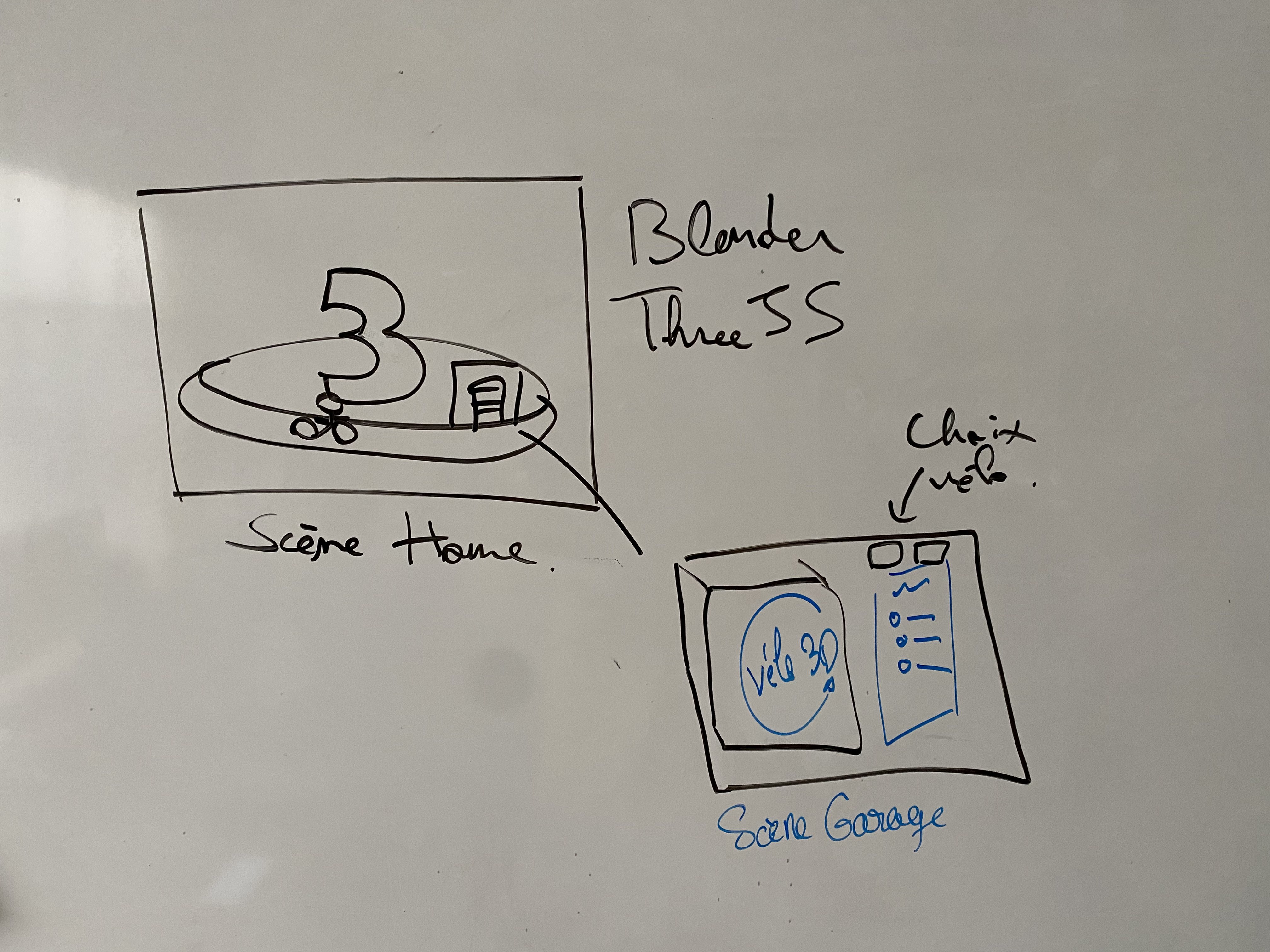
Lors de la phase de conception du produit, nous avions imaginé la possibilité de construire un univers 3D autour de la visionneuse. Un site en ThreeJS, qui présenterait les valeurs, les ambitions et les qualités de l'entreprise au travers d'objets 3D représentatifs, dans l'objectif de créer un parcours utilisateur immersif. Ce parcours prendrait fin sur un garage, qui pointerait vers le configurateur de vélo en 3D.


Croquis pour les visuels 3D d'Ellipse au sein du parcours utilisateur
Date : 12 février 2024
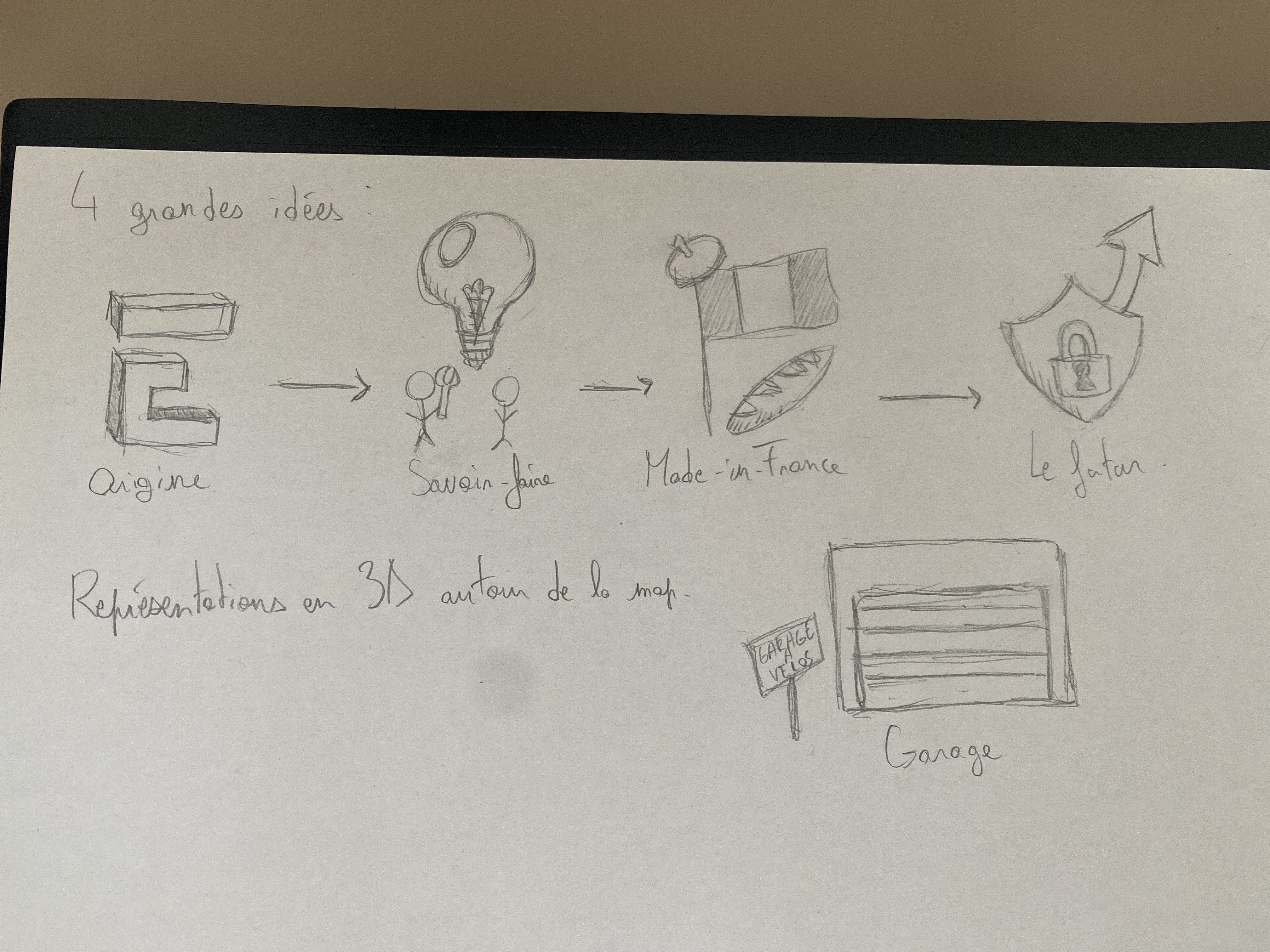
Nous avons ensuite imaginé les rubriques à mettre en avant sur le site. Pour cela, nous nous sommes appuyés sur le site d'Ellipse Bike et nous avons repris 4 de leurs principales rubriques ("L'origine", "Savoir-faire", "Made-in-France", "Le futur"). L'étape suivante a été la phase de croquis, nous avons illustré ces 4 catégories ainsi que l'apparence du garage.
Dans la phase de développement, nous avons préféré explorer et exploiter les possibilités que ThreeJs nous offrait pour créer un configurateur le plus complet possible et nous avons décidé de mettre cette partie de coté. Par conséquent, nous ne l'avons pas intégré au produit final.
D'une scène vierge, à un configurateur de vélo en 3D
Decouverte de Three / Importation de modèle en GLTF
Date : 13 février 2024
Découverte de ThreeJs, de ses possibilités. Premier import d'un objet dans une scène. Formation en autonomie.


Intégration des premiers "Dat GUI" ThreeJS
Date : 15 février 2024
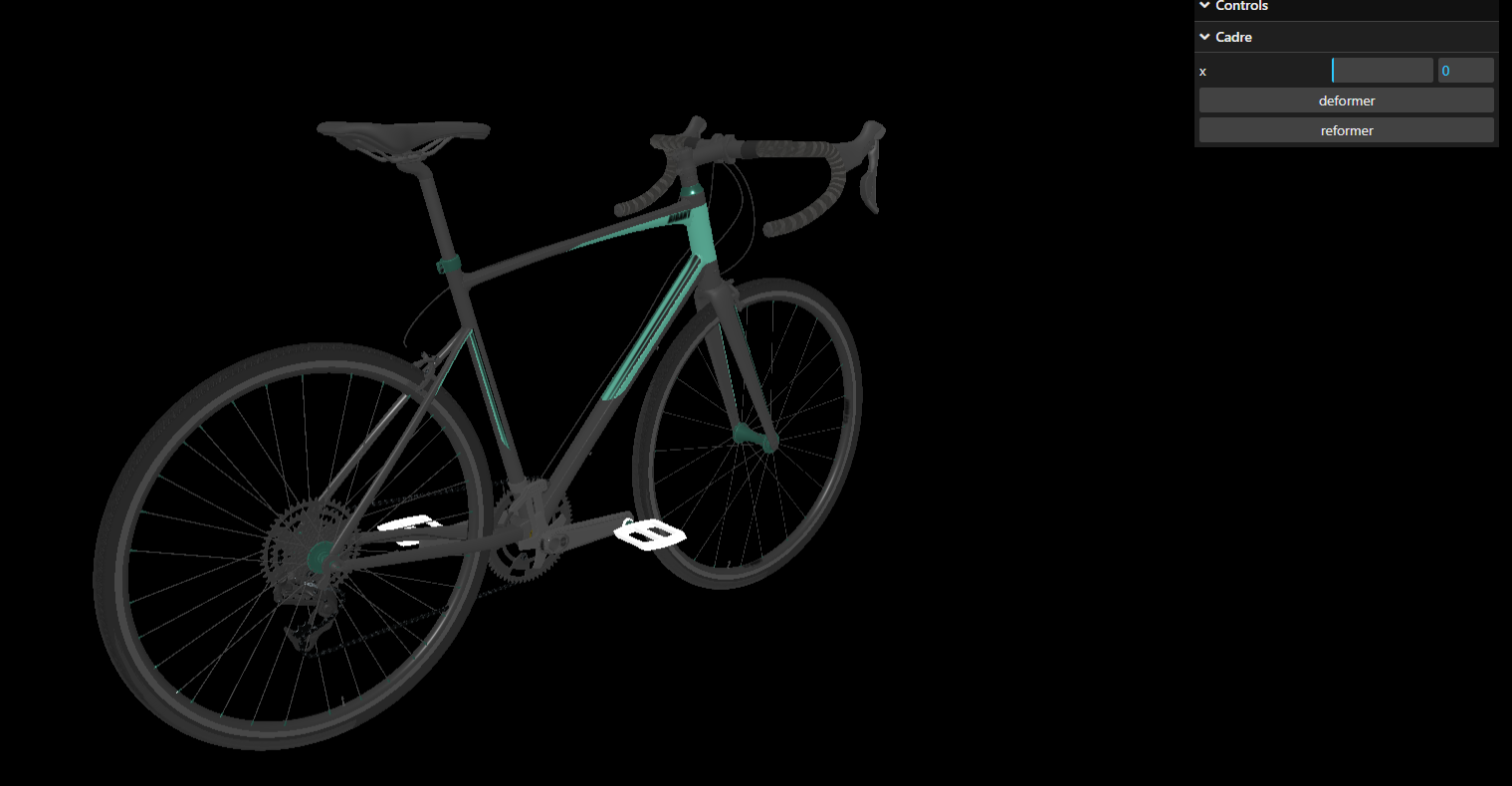
Prise en main de l'outil d'overlay de ThreeJs pour implémenter des actions et des interractions.
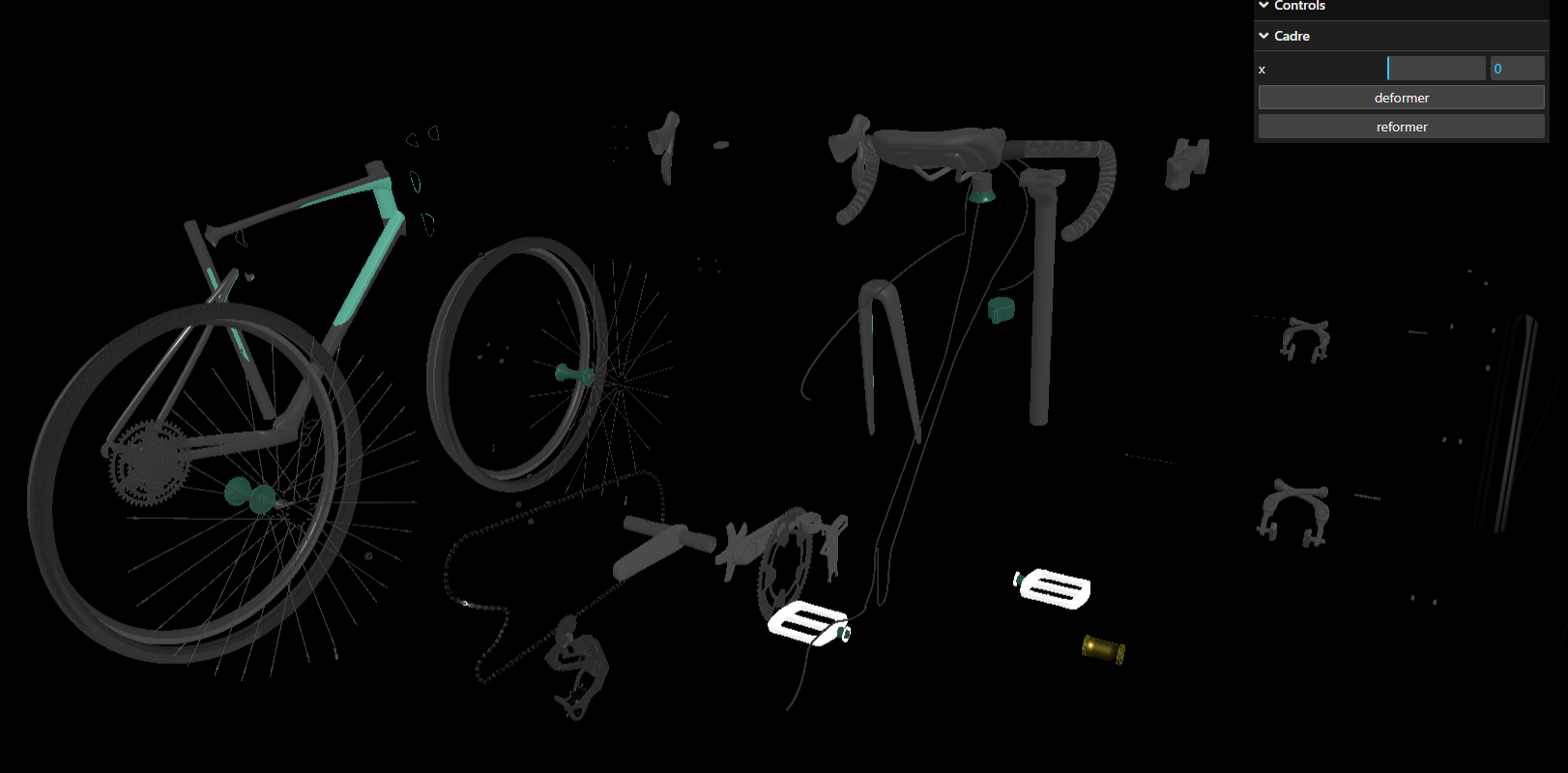
Première manipulation des meshs
Date : 15 février 2024
Manipulation des meshs, découverte des différentes interactions possibles avec un objet 3D sous ThreeJs.


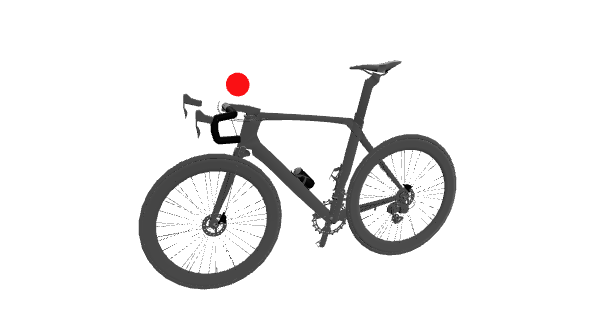
Création d'un élément interactif
Date : 8 mars 2024
Passage sous React et React Three Fiber. Mise en place d'interactions via des points placés dans l'espace au niveau des éléments configurables.
UI/UX - Stylisation de l'élément cliquable
Date : 20 mars 2024
Ajout d'une texture personnalisé sur l'élément interactif. Gestion de l'orientation de l'élément vers la caméra pour une ergonomie maximale.
Ajout de points interactifs au niveau des éléments configurables
Date : 20 mars 2024
Ajout et placement de multiples points interactifs au niveau des éléments configurables.
Coté front - Ajout d'un menu de personnalisation (couleurs et accessoires)
Date : 21 mars 2024
Création d'une interface de personnalisation des couleurs et des accessoires du vélo en front.
Coté back - Gestion du menu de personnalisation (activation/désactivation des objets)
Date : 22 mars 2024
Développement des fonctionnalités pour activer/désactiver une partie du modèle.
Gestion de l'apparence par défaut et de la couleur du vélo
Date : 6 avril 2024
Développement du changement de couleur du vélo. Gestion des accessoires à garder par défaut au chargement de la scène.
Amélioration de l'UI/UX du menu et ajout du prix en temps réel
Date : 7 avril 2024
Amélioration de l'ergonomie du menu (scroll, apparence des composants). Gestion du prix du vélo en temps réel en fonction de l'ajout ou du retrait d'options.
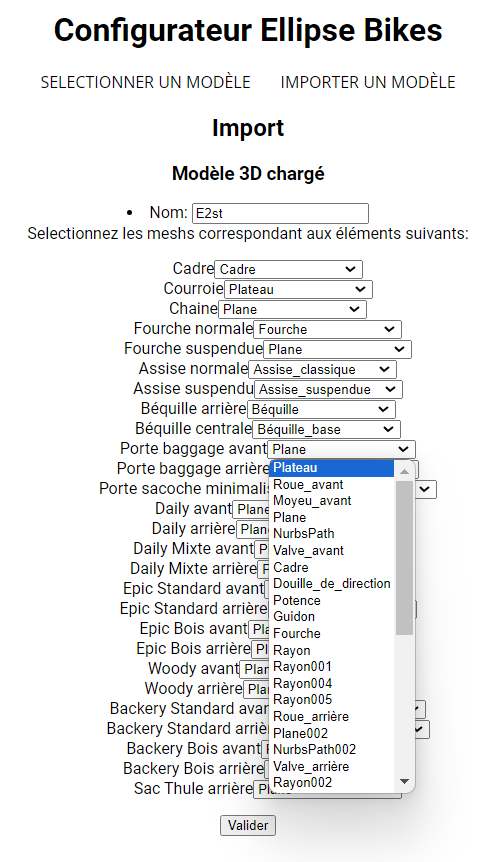
Rendu final
Date : 10 avril 2024
Intégration du dernier modèle de l'entreprise, qui a été modélisé par nous-même à partir de plusieurs photos, depuis l'interface d'import.

Développement du configurateur terminé mais non mise en ligne en raison de l'API d'import de modèle qui n'est pas sécurisée.
Archives
Découvrez les informations clés de la conception.
Logiciels et technologies

Développement
Three JS

Graphisme
Blender

Développement
React JS
Nous contacter
Prenez contact avec nous pour plus d’informations